I've not been writing much lately here. The reason is twofold:
1) Android has gotten much better lately and there's much less to complain about. Companies are starting to understand the value of understanding Android design and doing it right. Well.. mostly.. What's up with the new G+ app??
2) And this is the big one. I've been working to turn my long time passion hobby project into a real product. Me and my friends have been working on a new type of hybrid miniature game called
Lands of Ruin which combines two of my passions. Android and miniature gaming!
We're currently running a
Kickstarter campaign for the Lands of Ruin project. Check out the campaign here:
https://www.kickstarter.com/projects/landsofruin/lands-of-ruin-hybrid-tabletop-gaming-as-it-should
Anyways, this post is not just a marketing blurb about our Kickstarter (although all support and sharing is much appreciated!).
During the last 3+ years I've been building the digital part of Lands of Ruin as an Android app prototype.
It turns out that Android is an amazing platform for rapid prototyping simply by using native code!
Background - Process
Before I jump into explaining how we did what we did let me first explain what it is that we're doing.
Lands of Ruin is a tabletop miniature game with a companion tablet app (is that the geekiest thing you've ever heard or what?). It is also something that has not been done before. While there's been couple of hybrid gaming attempts they have been very different nature. In short, what we wanted to is to create a smooth interaction between the physical game and the digital world. How do you do something like that? We had no prior examples we can pull from or ideas to copy. We had to create the interaction from scratch.
Step 1 - Paper
Like on any great design project everything always starts with pen & paper. Pen and paper is an invaluable tool for rapid prototyping. You get an understanding what is needed without having to write any code. And best of all you can do it together with others. Two heads is better than the sum of its parts!
In our case the earliest paper prototypes didn't even try to represent tablet UI. Instead with the pen and paper combination we explored what needed to be tracked and what needed to be automated. Even talking about user interfaces at this point would have been way too early. First, we had to figure out "what" before we could start talking about the "how".
Unfortunately, I don't have any of the early paper experiments left so I could show you. But in short they mostly reminded spreadsheets on paper.
Regular iterations
Very quickly at the beginning of the project we understood that we had to iterate a lot. We had to establish a working routine that worked for an after-work-hobby project. To us the solution was to set a certain night of the week aside for play testing. We decided on Thursday nights and that became the routine for the next 3 years. Every Thursday we played a game with the current prototype and after the game we discussed ideas of improvements and what to do next. Then we set the goals for the next Thursday and separated. We worked through the week to achieve the set goal as well as had brainstorming sessions (usually in a bar) to solve problems we ran into during the week. That has worked really well!
Not-so-coincidentally we still play every Thursday. Nowadays the game night is usually for guests who come to play the game into our office and enjoy a beer or two. The improvement interactions are still there though. Problems found during these game sessions are noted and hopefully fixed before the next Thursday.
Step 2 - Functional "What" Prototype - or Proof of Concept
After the initial paper phase I wrote the very first Lands of Ruin companion app. At this point very little thought was spent on the UI and how it should function. The first prototype was still for understanding what the app needed to do.
When building something completely new there's one question that is worth answering:
"why hasn't anyone done this before?"
There's approximately three answers to the question:
- It's a stupid idea and not worth doing.
- Nobody thought about it.
- The technology hasn't been there to do it before.
If you think the answer is #2 you're probably deceiving yourself. There's a lot of people on this planet. A lot of smart people, many of them smarter than you or me.
To answer the question we decided that we need a proof of concept. That's where the coding started and the result was this:
Now, the result was far from good UI or intuitive experience but that was never the aim of this prototype. This prototype allowed us to actually play the game for the first time. The limited ruleset and functionality of the app was well defined enough that it allowed us to elaborate how the complete product would feel.
Another important step with this prototype was that we were able to get others to play the game. Naturally, the very first play testers needed a lot of help navigating the app and game itself but the experience was invaluable. We were able to get an understanding of the strength of the concept and decided to move ahead.
I spend around two weeks evenings coding this app. The UI was bare minimum but the core there. Game characters existed, actions were available to be performed and the players' tablets talked to each other over WiFi.
Step 3 - Quick Prototype
Once we had a good enough understanding what we wanted to build it was worth starting to think how to build it. It was finally time to start thinking about the real UI. We had probably around 15 test games under our belts.
There were still many parts we didn't understand about the interaction. Especially tricky part was the connection of digital world and the tabletop. Our game design required that the app knew approximately where the characters were on the battlefield.
We needed more information. The proof of concept prototype didn't provide us any way to test the most difficult design ideas. It was time to spend more time on the app.
This was the first time we sat down and drew what we wanted on paper. After quick pen & paper iteration it was time to open up Omnigraffle and draw something more concrete.
At this point it was no longer feasible to play the game with the paper prototype. The Omnigraffle wireframes were discussed in the team and the decision was that it was worth trying.
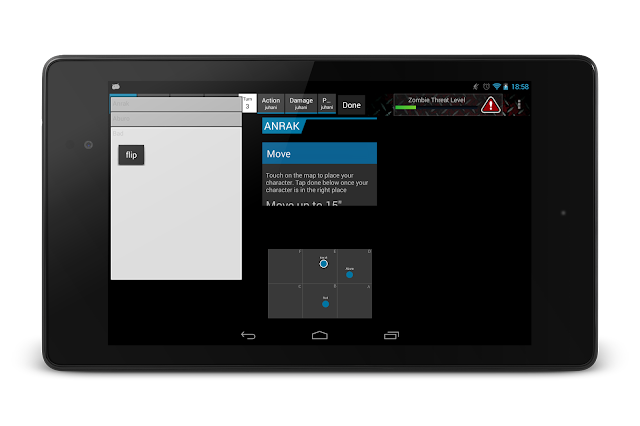
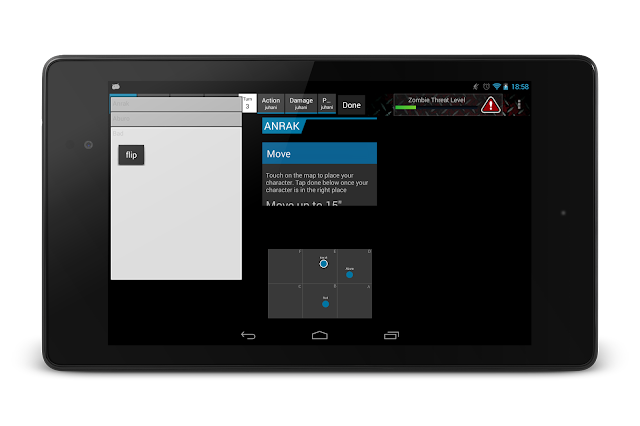
The result was this:
The app was still far from intuitive or beautiful but it had all the functionality the game required in graphical form. The game map was there and it worked. This was the very first time the game was played in the way we intended. We were now 6 months into the project.
Problems
Now that we had more fidelity in our prototype we started finally understand problems we had. While the solutions were still far away the first step was understanding the problem's cause.
At this point it became painfully clear that handing the characters wasn't easy or pleasant... and if an interaction in a game is not pleasant it's not really a good game at all.
We started iterating over the design. Not visually - but functionally. We wanted to find enough space on the small 7" screen to have all the components easily accessible. We added sliding drawers for more details and view pagers for easier access to the characters.
Here's one of the iterations:
And the next iteration:
And the next one:
We kept moving things around, changing sizes, rearranging them. Each step felt like we were closer to the goal. More and more playtesters came by to play the game and the feedback felt better after each game.
Fragments are awesome
At this point I want to point out one thing. Unlike you might have heard Android fragments are awesome and very powerful for prototyping.
Our game UI is completely native Android code still today. As an android developer that's what I know the best and that's the environment I get the best result fastest. Each part of the UI you see in the screenshots is an independent fragment. In the screenshot above there are 5-7 fragments visible at the time. Each fragment knows what they need to show and are subscribed to changes in the central game state. None of the fragments talk directly to each other. All communication is decoupled using an event bus approach.
This architecture allowed us to iterate extremely fast. The fragment showing a charter always knows how to display that character in the current gamestate no matter where it is located or what other fragments are visible.
This decoupling and event bus architecture allowed me completely change one part of the UI from one prototype to another without having to worry about breaking anything else as well as completely rearrange the UI and the game would remain playable from one build to another.
Step 4 - Design
We had finally enough test games and data that we wanted to take the next step. The current prototype was simply too ugly to show anywhere public. At the same time we saw an opportunity to go to a local maker event, Make Munich, to show the game to the public.
This was the kick we needed. We decided that the Make Munich event will be our launch event and we would put the app into the Google Play Store for closed beta and hopefully get more people outside our team to try the game. Bring in the Photoshop and visual design.
Rick, the artist in the LoR team, got the challenge to do our visual design. The resulting UI is here:
With this UI we proudly went to the Make Munich event and issued a press release telling about the release of the game. This was in the April of 2014.
Step 5 - Reality strikes back
After the Make Munich event we evaluated the response we got from the audience and from other play testers. There was no going around the fact that the game wasn't very good. There were several complex rule mechanisms that made the interaction difficult. The app UI was too clunky in many use cases forcing the players to focus too much on the tablet instead of the tabletop and the opponent.
As one of our design principles was that the game MUST feel like a tabletop miniature game and the focus of the players should be on the miniatures, terrain and tabletop this was a clear state of failure.
We had failed on our design goals. What next?
Well. Back to the drawing board! It was still clear to us that the concept was viable but our implementation was bad. Something had to be done!
Even though we spent a lot of time on both asset production and design as well as on development we simply had to let go and scrap the current app version. It wasn't what we set to create.
Step 6 - Try something completely different
The big problem in the design was that the characters were difficult to access.
We had couple of beers and brainstormed what could be done. An idea about drawers popped up and we decided to give it a try.
A complete reshuffle of the game UI ended up looking like this:
While the UI looks completely different the power of Android fragments actually allowed me to create this configuration in one evening. All the functional components were still same as before but where they were was different. Due to the fragment architecture and event bus approach no other changes was needed. The game was playable again the next day.
Unfortunately this wasn't good either and we ended up abandoning this approach very quickly.
Step 7 - Cards before cards were cool
The UI just didn't work. The game concept was kept back by the app. We didn't want to make more noise about our game as we weren't happy about the way it felt. It felt wrong. A radical new approach was needed. simple rearranging of component wasn't enough anymore.
Cards! A lot of tabletop games use cards to represent characters. Maybe a familiar concept would make more sense. There's also many games that handle digital cards. We can find the games we like and see how good interaction is done.
The first prototype with cards in non-functional state looked like this:

While we were in unplayable state at this time the concept felt promising. It felt like this could actually solve the issues we were having. It was worth putting the extra time in to see how this works as a game.
It worked! We were onto something. Week or two later when the game was in playable state we felt that things are finally starting to feel the way we wanted it to feel.
Step 8 - Making things look polished
We couldn't go back to releasing an app that looked like it was a complete prototype so after quick iterations with the card concept we decided to do proper design for visuals as well. Rick was forced into asset production mode again.
The first results were:
Finally! The app started to feel like it's close to what we wanted. In test games the difference was MASSIVE. The tablet has finally become secondary on the gameplay.. it has became an extension of the tabletop game we had. This was exactly what we set out to create!
This wasn't to say that the app was perfect but we were finally, after 3 years of development, getting there. This approach was worth polishing.
In the next iterations we changed the card orientation to better for the vertical stack we used and started providing more information to the players at the right time.
Here's what we had:
Step 9 - Getting ready to launch
The app now had all the core features of our basic gameplay. We also have a good understanding how to build the advanced features we've been promising on top of this solid core. However, the visuals in the app weren't satisfactory. Rick, who had done the assets until now, had his hands full on other tasks related to our impending Kickstarter and event demos.
We reached out to get support from abroad. We hired my girlfriend's sister Natalia Kovalchuk to get the game design up to par and in shape to be displayed in events and in Kickstarter.
Here is the result of this design iteration:
Step 10 - Kickstarter
And here we are. More than 3 years after the initial idea we are trying to get the game into public's attention. We're currently running a kickstarter campaign trying to fund creating the physical component of tabletop miniature gaming.. the miniatures.
Check out our Kickstarter promo video as well:
You can see the app in action in the video.
I would really appreciate if you'd also considered backing our Kickstarter campaign. Even if you're not a gamer dropping a £1 is actually very useful as Kickstarter likes to promote campaigns with higher backer numbers. But why not to get into tabletop gaming with Lands of Ruin? It's never been this easy!
I much appreciate your support!
Please share our Kickstarter page link and help us to make our dream reality.
I hope to get back to normal writing after the Kickstarter is over. There are couple of Android apps that have design that needs to get some attention!